Webコース
初心者からWebデザインのプロを目指す
Webサイトの必要性は企業にとって必要不可欠なものとなっています。その技術も日進月歩で進化しています。富山OAスクールでは最新技術であるHTML5とCSS3によるコーディングはもちろん、レスポンシブWebデザイン(パソコン、スマートフォン、タブレット)に対応したサイト制作、JavaScriptを使用した動的かつデザイン性に優れたサイトを作成するまでを身につけることができます。
人気のコース
習得できるスキル
-

HTML
Webサイト制作に必須のマークアップ言語であるHTMLをマスターして、Webの基本を押さえます。
-

CSS
Webページのスタイルを決めるCSSを習得し、自由にレイアウトや見た目を設定できるようになります。
-

JavaScript
デザイナーが学びたいスキルNo1!スライドショーなど最新のJavaScript技術を実践的に学びます。
-

WordPress
レンタルサーバーの契約、Wordpressのインストールから記事投稿や管理、テーマの設定やプラグインの導入、お問い合わせフォームの作成、SEO対策など、WordPressでサイトを構築する基本スキルの習得、さらには実践的なビジネスサイトの構築までを行います。
-

Photoshop
あらゆるジャンルの画像の修正・合成に利用されているグラフィックソフトです。より「魅せる写真」にするために、写真加工は必須です。
-

Illustrator
グラフィックデザインを作成する際には欠かせないソフトです。ベクター(ベクトル)グラフィックスを作成・編集するソフトで、直線や曲線、円などの図形を組み合わせて描画を行います。
受講生作品例
就転職の強力な武器となった修了生の作品です。
実際の仕事ではソフト一つひとつの操作を身につけることが重要ではありません。大切なのは、それぞれのソフトやプログラムなどの特徴を生かし、企画やデザインなどを考えて一つの作品として作り上げる能力が必要です。富山OAスクールのWebコースでは、受講生が目的とされる職業やスキルに合わせて、実際の仕事でも通用するような作品づくりをサポートしています。
-
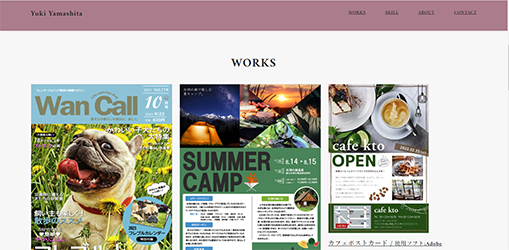
Example Work No.01
自身が制作した作品を載せるポートフォリオサイト

ポートフォリオサイトです。 総合ビジネス本科で学習したPhotoshop、Illustrator、Adobe XD、Web制作のスキルを活用して、就職活動で利用するポートフォリオサイトを制作しました。
-
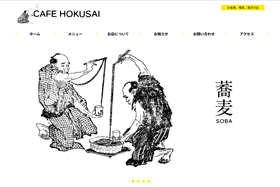
Example Work No.02
モバイルにも対応したレスポンシブデザインのサイト

cafe(食事処、喫茶)サイトです。 スマートフォン、タブレット、PCにも対応したレスポンシブWebデザインのサイトです。またJavaScriptをふんだんに使い、ロールオーバー効果やアニメーション効果をつけることにより、ユーザーからのアクションを促す効果をつけています。見易さと使いやすさ両方を重視したサイト構成にすることができました。
-
Example Work No.03
すっきり清潔感のあるシングルページ・デザイン(病院)

歯科医院のサイトです。 スマートフォン、タブレット、PCにも対応しています。写真を大きく表示し、爽やかで清潔感のある病院を表現しました。見る人が目的の情報を得やすいシンプルな構成を意識しました。
修了生の声
実際の仕事ではソフト一つひとつの操作を身につけることが重要ではありません。大切なのは、それぞれのソフトやプログラムなどの特徴を生かし、企画やデザインなどを考えて一つの作品として作り上げる能力が必要です。富山OAスクールのWebコースでは、受講生が目的とされる職業やスキルに合わせて、実際の仕事でも通用するような作品づくりをサポートしています。
-
Voice of graduates No.01
Webコンテンツクリエイターコース修了の柳井さん

今回、自身の新たな技術の取得を目標に以前から興味のあったWebの学習を始めました。 実際の授業内容は資格試験を意識した無駄のない時間ばかりでした。
授業は日ごとに学習する内容が明確で分りやすく、授業中はわからないところ、解決できない操作がある時は、いつでも先生方に質問できる環境で安心でした。また、各生徒が自身の課題に真剣に向き合っているため、私自身も授業1コマごとに集中して取り組むことができました。
おかげでディレクターの仕事に就くことができました。ありがとうございます。 -
Voice of graduates No.02
WEBクリエイターコース修了の河村さん

ネットは利用するのみでHPの制作側の知識はさっぱりだった私が、WEBデザイナーを目指し、このコースを受講しました。何度も同じ内容を質問しましたが、講師の方々は根気強く教えてくださいました。応募の際には学習したことだけでなく、作成したWEBサイトやポートフォリオなど実績をアピールすることが当たり前で、挫折しかけた時期もありましたが、スクールで質問したり相談に乗ってもらったりしたおかげもあり、諦めず行動し希望職種へと実を結ぶことができました。
初心を忘れず常に自分をアップデートしていきます。 -
Voice of graduates No.03
HTML&CSSコース修了の渡さん

ホームページを作成する技術は特殊な技術のような感じがして、自分とは無縁だと思っていました。ところが会社のホームページの更新の仕事を手伝うことになり、この講座を受講することになりました。 受講してみるとHTMLやCSSで記述する内容はWordやExcelとはまったく違っていて戸惑いを感じましたが、講師の方がとても丁寧に教えてくださったので、テキストの内容も理解することができ、自分のホームページを2つも作成することができました。 今後もテキストや本を参考にしながら少しずつレベルアップしていきたいと思います。どうもありがとうございました。
講座一覧
セットコース
-
Web資格取得
HTML&CSSの基礎からBootStrapを使ったレスポンシブWebデザインによるサイトを制作する手法を学習します。
授業回数 34回 標準期間 3ヶ月(週3回) 授業料 96,000円(税込 105,600円) 内容 HTML&CSS(レスポンシブWebデザイン)
Dreamweaver
資格取得目標資格 Webクリエイター能力認定試験 教育訓練給付金講座 受講料20%相当額が戻ります
-
Webクリエイター
Webページの作成スキルに加え、Photoshopによる写真のレタッチ(加工)スキルを学習します。
授業回数 48回 標準期間 4ヶ月(週3回) 授業料 118,400円(税込 130,240円) 内容 HTML&css(レスポンシブWebデザイン)
Dreamweaver
Photoshop基礎+応用
作品制作 or 資格取得目標資格 Webクリエイター能力認定試験 -
Webコンテンツクリエイター
レスポンシブWebデザインによるサイト制作に加え、Web素材の作成、JavaScriptによる動的サイト、WordPressによるビジネスサイトの制作を行います。
授業回数 69回 標準期間 6ヶ月(週3回) 授業料 198,400円(税込 218,240円) 内容 HTML&CSS(レスポンシブWebデザイン)
WordPress
Photoshop基礎
Illustrator基礎+応用
JavaScript
作品制作 or 資格取得目標資格 Webクリエイター能力認定試験 教育訓練給付金講座 受講料20%相当額が戻ります
単科講座
-
HTML&CSS
Webサイトで使われる標準言語であるHTML&CSSを学び、作成ソフトを問わずにWebサイトの作成・更新ができるようになります。
授業回数 10回 標準期間 2ヶ月 授業料 27,500円(税込 30,250円) -
WordPress
人気のコンテンツ管理システムです。サイト制作やプログラミング経験がない方でも、実践的なビジネスサイトを作成できます。
授業回数 8回 標準期間 2ヶ月 授業料 22,000円(税込 24,200円)
教材費 1,738円 -
JavaScript
動的でスタイリッシュなサイトを作成するのに必須スキルであるJavaScriptを基本構文、言語の特性の習得を行います。
授業回数 10回 標準期間 2ヶ月 授業料 25,000円(税込 27,500円)